本日要學習的是 Virtual DOM,一聽感覺就很酷炫狂霸跩,但翻成中文就只是指虛擬的資料結構。
其實我很害怕這種抽象理論型的主題,可是為了學習,只能硬著頭皮繼續學下去,痛苦的哀嚎著滾來滾去 = =
所以,在初略聽完以後,我同時找了許多其他相關資源,希望能夠有所幫助:
但也會繼續寫下自己的學習筆記,希望沒有理解錯誤,也能帶給大家一些理解的靈感,對,就是那個 Aha monmnet!
首先暸解 Compile 定義,就是將程式進行轉譯的意思。
為什麼需要這個步驟呢,因為要深入瞭解 Vue 幫助我們做了什麼,而 Compile 就是第一個面對的部分。
這個字詞在課程的描述中,就是將某些事物收來進行轉換成別的事物的意思。
很抽象吧,我的理解是有點像把水拿到冰箱冰,它就變成冰塊,液體三態這樣轉換成不一樣的型態的感覺。
當然課程也有舉例,例如 javascript 是一種程式語言,透過轉譯變成電腦能理解的機器語言,就是0101那個。
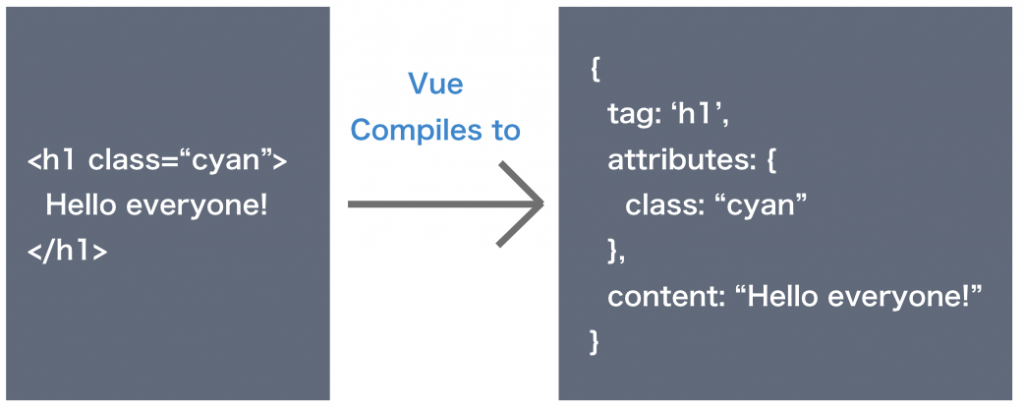
而 Vue 為我們所做的,就是進行轉譯的工作,請參考下圖,是 Vue 在 muont 後,將偵測到的資料轉換過去的樣子,包含 directive, expresstions, events, binding 之類的各種在 template 裡的東西。

簡而言之,它幫我們將寫在 template 裡的物件資料 轉換成 HTML,而之所以選用 Vue 是因為這個框架協助我們易於管理、提高程式性能。
如果我解釋得不夠清楚,也可以參考這個:
document.getElementById('foo').innerHTML = "Change Content";
這是傳統的呼叫 div#foo 的模式,如果是迷你的撰寫,可能很快,然而一但專案變大,會變得難以維護,而且專案會隨著資源需求越來越多而變得緩慢,這應該是沒人樂見的事情。

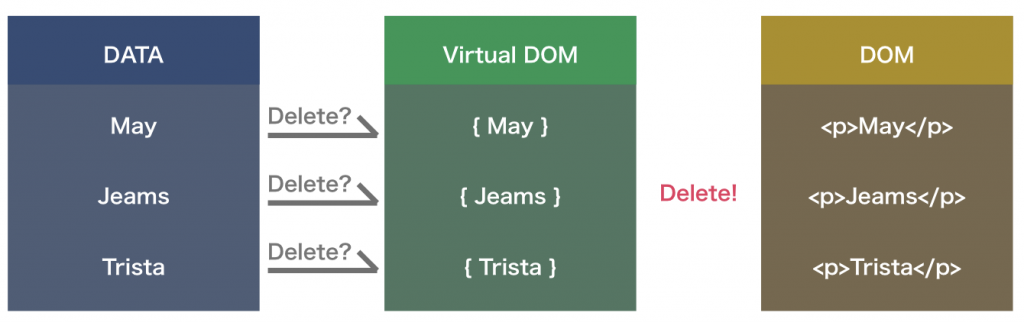
Virtual DOM 是 jS 的一種物件( 真實的 DOM 的副本 ),如果我們只透過操作資料來增刪修減物件,這樣可以讓程式檔案變得更小、更快速( 相對於操作真實的 DOM )。
希望我的理解沒有錯誤,也歡迎大家來幫忙糾正喔QQ,非長感恩。
